Scratchの定義ブロックでカスタムブロックをつくろう
2020年07月21日

Scratchでプログラミングをしていると、似たようなコードを繰り返し使ってコードが多くなってしまうことはありませんか? Scratchの「ブロック定義」を使えば、同じようなコードをひとつのブロックにまとめて、見やすくすることができます。
この記事では、Scratchの「ブロック定義」について紹介していきます。
ブロック定義とは?
ブロック定義とは、自分でブロックが作れる機能です。ブロック定義を使うことで、同じようなコードをまとめられるので、見やすいプログラムにすることができます。
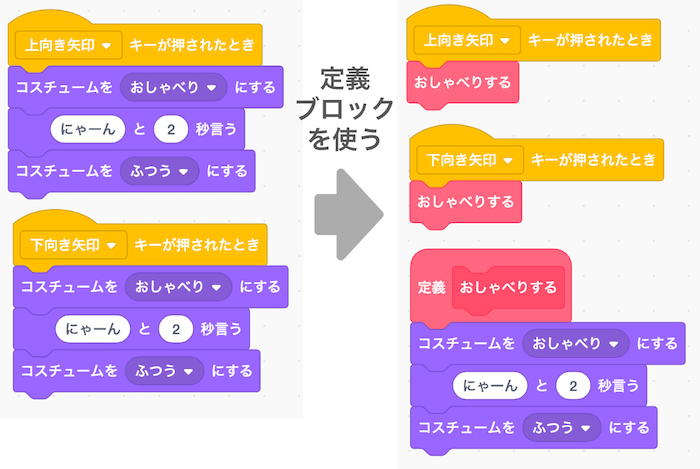
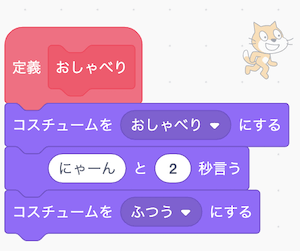
ブロック定義で作ったブロックの中身はコードで設定できます。次の画像では、定義ブロックを使って、同じコードを一つのブロックにまとめています。

こうまとめてあると、バグの原因を探しやすくなったり、コードの役割がわかりやすくなります。
定義ブロックをつかってみよう
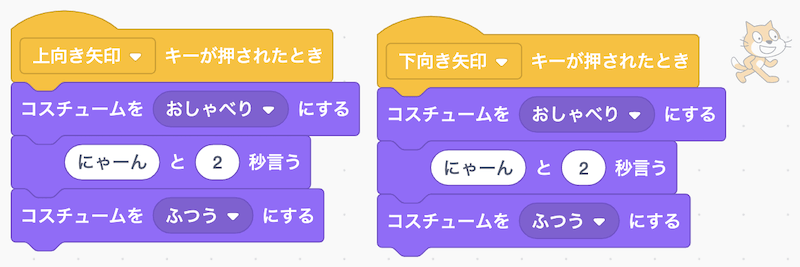
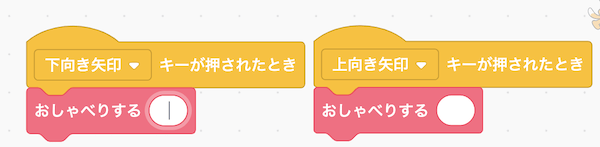
たとえば、次の画像のように「上向き矢印か下向き矢印が押されたときに、同じ動きをさせる」というコードを作ったとします。 
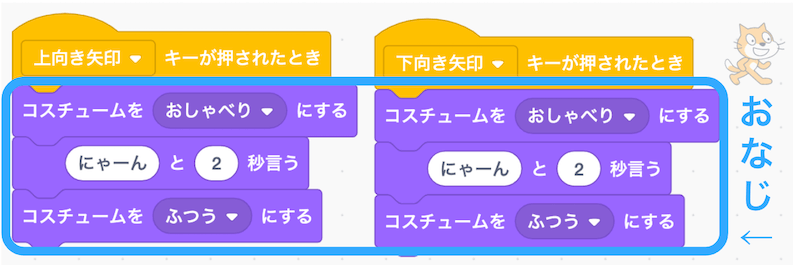
この画像をよく見ると、あることに気が付きませんか? そうです、下部分のコードはどちらもおなじです…! 
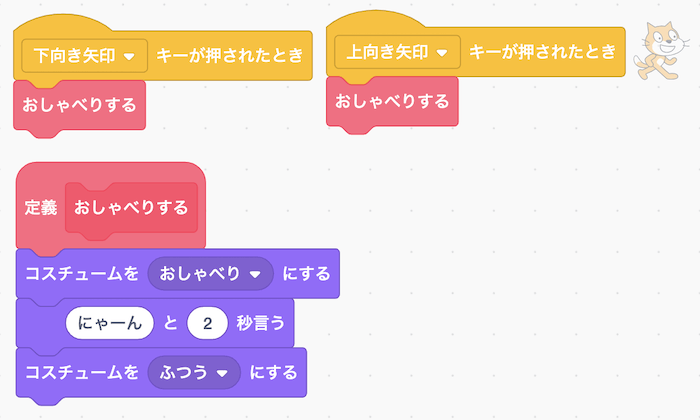
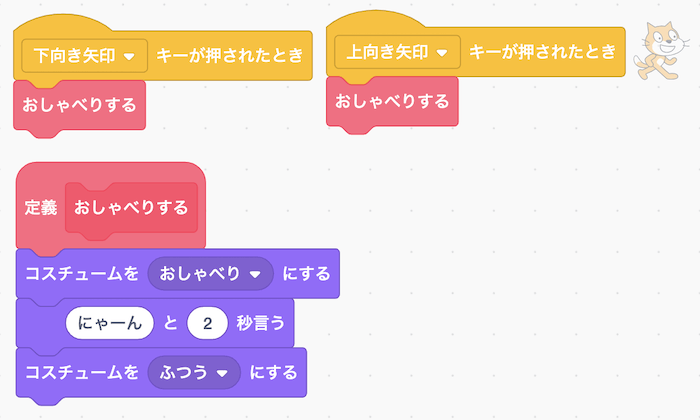
そんなときは「定義ブロック」の出番です。 定義ブロックを使うと、同じコードをひとつのブロックにまとめることができます。 さっきのコードを定義ブロックを使って作ってみると、こうなります。 
ブロック定義で、「おしゃべりする」というブロックを作って、コードをまとめてみました。コードの一部を変更したいときにも、一箇所を変えるだけで済むので効率的に作れます。
このように、ブロック定義では、ブロックをつくることでコードをまとめることができます。
ブロック定義の使い方
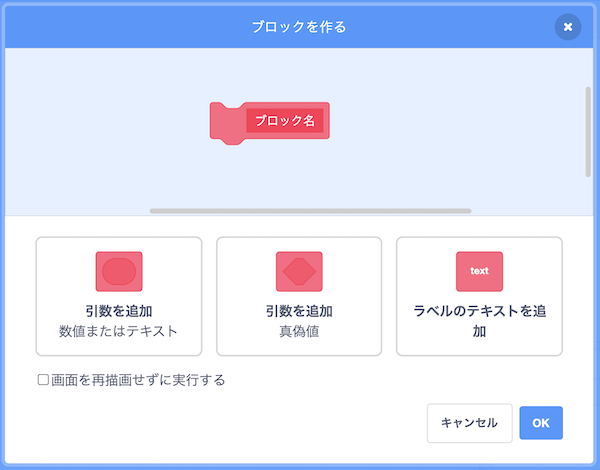
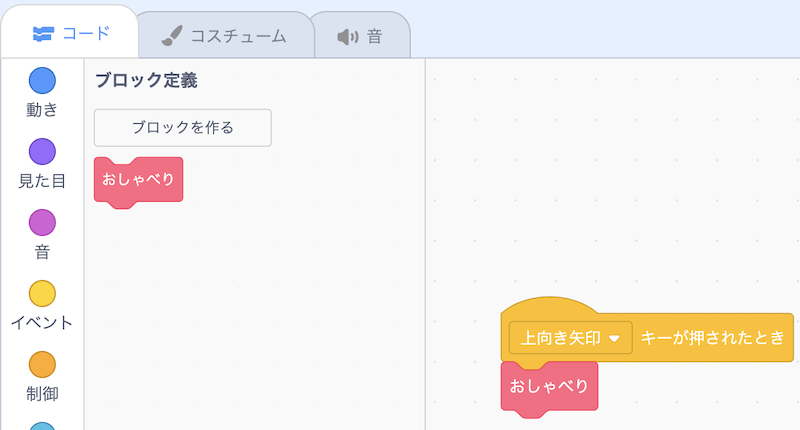
Scratchのコード画面で、「ブロック定義」カテゴリの「ブロックを作る」をクリックすると、このような画面になります。 
ブロック名を入力して「OK」を押すことで、新しいブロックを作成できます。 引数は、数や文字を受け取ってコードのなかで使えるものです。後ほど詳しく解説します。
ブロックを作成すると「定義[ブロック名]」という新しいブロックがコードエリアに自動的に配置されます。この定義ブロックの下にコードを接続することで、作成したブロックの中身を設定できます。 
定義ブロックに試しにコードをつなぐと、つぎのようになります。 
この定義したブロックを他のコードに含めて使うには、次の画像のようにブロックパレットの「ブロック定義」の中にならんでいるブロックから取り出して、他のブロックと同じように接続して使えます。 
引数について
さらに、定義ブロックでは「引数」というものを使えます。 引数とは、プログラムに渡す値のことです。ちょっと難しい単語ばかりになってしまったので、実際に例を見てみましょう。
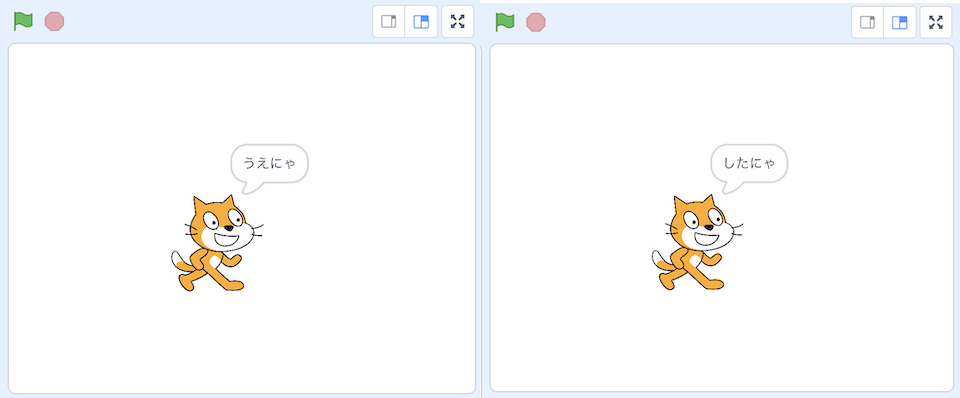
これはさっき作ったプログラムですね。このプログラムを、「上矢印キーが押されたら『うえにゃ』、下矢印キーが押されたら『したにゃ』」と言うように変えてみましょう。ところが、このままだとどちらも同じ言葉しか言えません。 
そこで、「引数」を作ります。定義ブロックを右クリックして、「編集」をしましょう。 
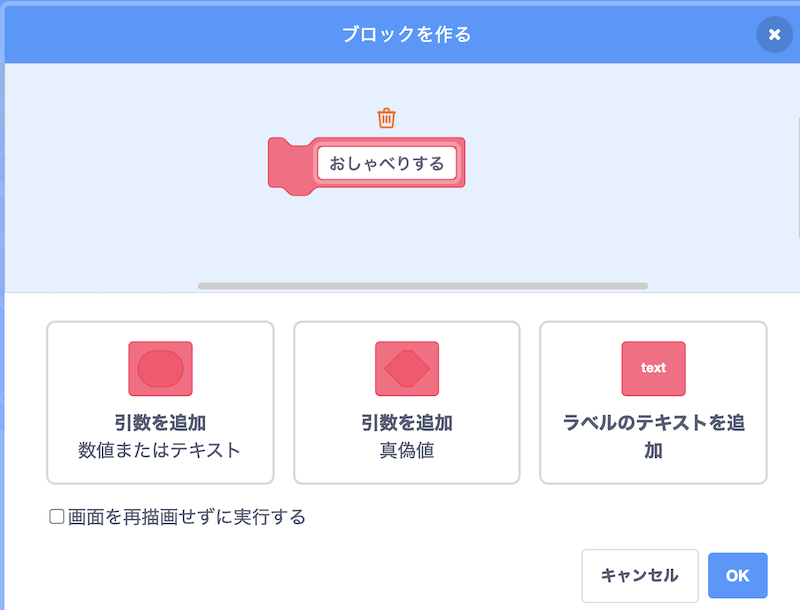
編集画面になりますね。「引数を追加」をクリックしてみましょう。 
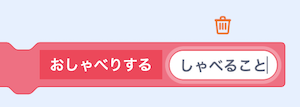
名前を設定します。ここでは「しゃべること」というなまえにしました。 
「OK」を押すと、ブロックに白い穴が追加されました!ここには、数や文字を入れられます。 
穴に数や文字をいれると、定義ブロックの中の丸いブロックからその値を使えます。 それぞれのブロックに値を設定してみましょう(ここでは、「したにゃ」「うえにゃ」ですね) 
次に、作った引数を定義ブロックの中身で使いましょう。 次の画像のように「にゃーん」だったところに「(しゃべること)」をドラッグアンドドロップしてみましょう。 
これで実行すると、「うえにゃ」「したにゃ」としゃべるようになりました! 
このように、引数を使うと一部の値を変えられるブロックも作れます。
まとめ
Scratchのカスタムブロックを作れる「ブロック定義」を活用すると、コードを見やすく使いやすくすることができます。皆さんのプロジェクトでもぜひ使ってみてくださいね。 
最後までお読みいただきありがとうございます!